关于本站
1、基于Django+Bootstrap开发
2、主要发表本人的技术原创博客
3、本站于 2015-12-01 开始建站
Python可快速写脚本、可用于运维、可用于后台开发、可写爬虫、可处理图片视频、可游戏开发、可用于大数据计算、可机器学习、可做硬件开发等等等。
那怎么能少了桌面软件开发,也就是GUI。
Python用于桌面开发的界面库有不少:Kivy、PyQt、gui2Py、libavg、wxPython...
试验一下,wxPython我用起来比较舒服,而且wxPython的帮助文档和Demo比较详细(不用问是不是英文的,肯定是)。
目前wxPython尚未支持py3,使用py3的童靴可以试试PyQt4或PyQt5。
打开https://www.wxpython.org/download.php,在他们的官网下载对应版本的。下载完成后直接安装即可。
不知道自己的Python版本?如下代码可以查看:
import sys print(sys.version)
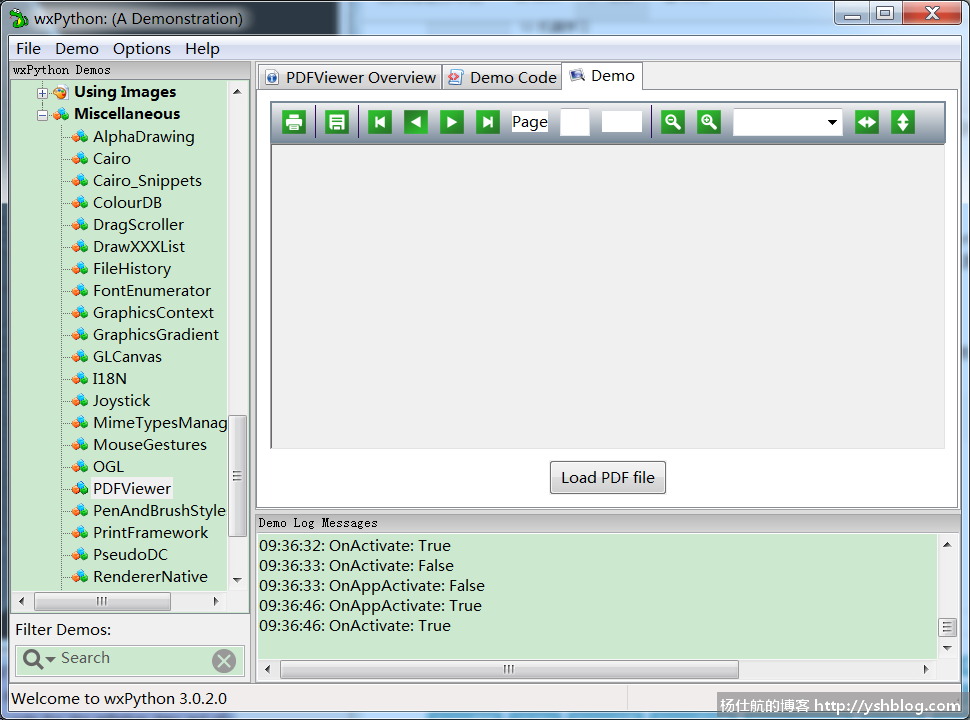
这里也建议下载它的demo和docs。有利于我们学习wxPython。
下载demo,打开其中的demo.py文件。

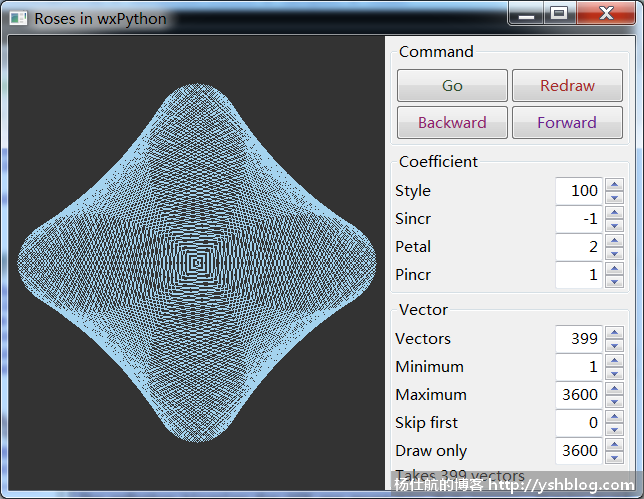
还可以下载samples看看它的一些例子。

wxPython各种文档都比较齐全。遇到不会的可以查看demo和帮助文档。用的人也不少,很多问题都可以搜索出来。(不要问搜索不到,如果你是用某度的话。推荐用雅虎或谷歌,或者在Stack Overflow上搜索)
可以参考如下文章:
简单入门:http://www.tuicool.com/articles/nUfuIjI
控件使用:http://justcoding.iteye.com/blog/904219
这里有个地方需要注意一下,关于wxPython的app。
wx.PySimpleApp()已经过时了(打包发布会出错),建议使用自定义的wx.App类。
如果纯粹自己手写代码写界面,效率低下,调试麻烦而且界面简陋。
有个利器可以帮助我们快速开发界面:wxFormBuilder。
打开,https://sourceforge.net/projects/wxformbuilder/
下载wxFormBuilder最新的安装包,下载完成后直接安装即可。
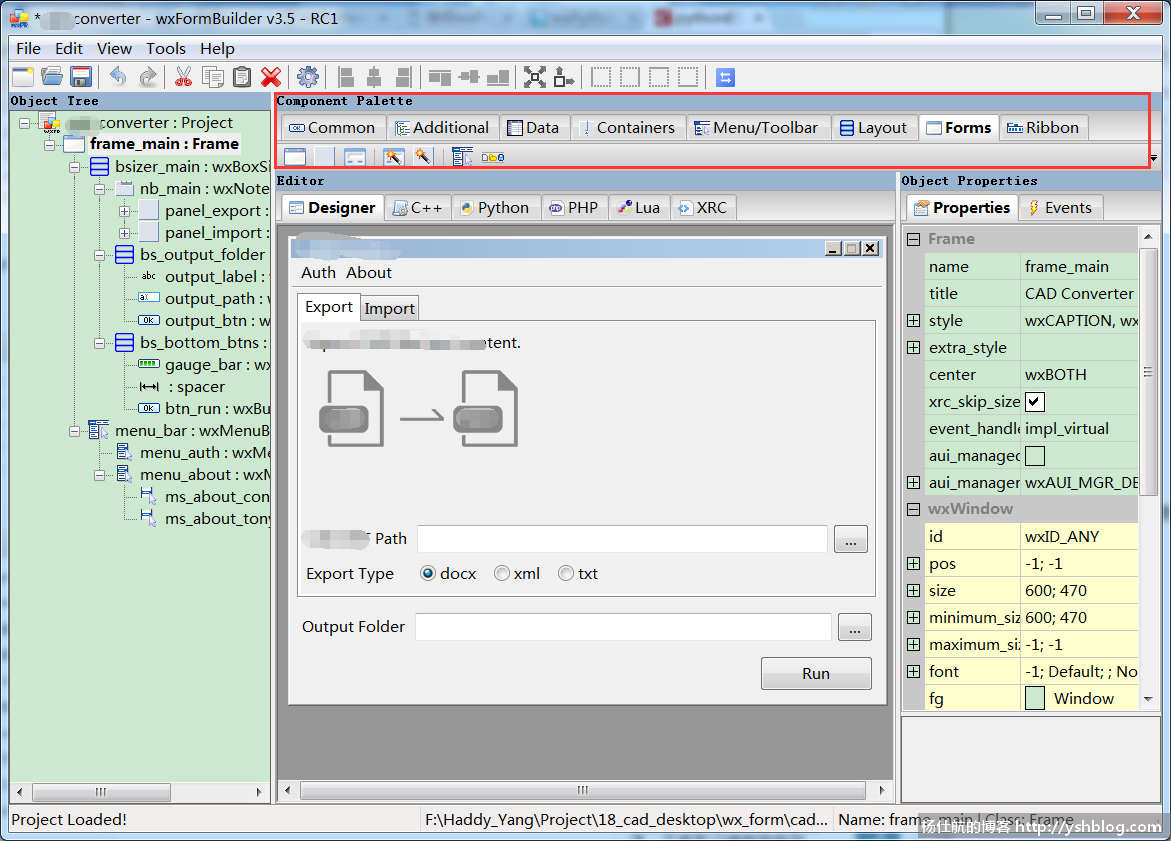
打开wxFormBuilder可以看到一个英文界面,该界面比较简单。下面是我最近的项目创建的界面。

左边是结构树,右边是属性窗口,中间是设计界面,上面是组件。
重点是组件部分。一般先点Forms创建空白窗口。然后再点Layout布局,添加布局。
添加布局之后,才能在Common公共控件中添加控件。
这个使用也比较简单,工具栏还可以快速设置控件的布局。
可参考如下文章:
http://www.cppblog.com/xkjy3000/archive/2012/10/31/194120.html
http://yuyongid.blog.51cto.com/10626891/1717514
我们前面用wxFormBuilder写的是界面代码。还需要写具体的业务逻辑代码。
我一般将这里两个分离。
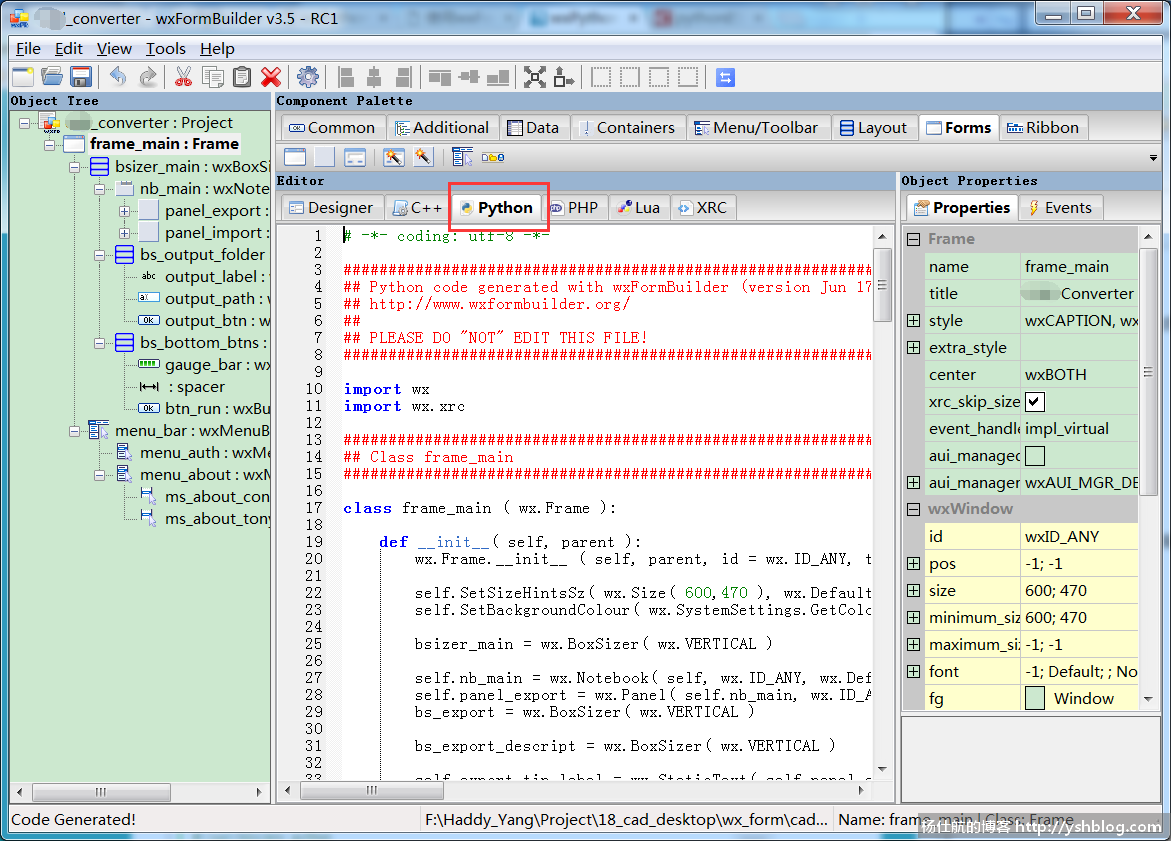
wxFormBuilder设计完成之后,有Python代码:

直接复制全部代码,在某个文件夹中新建forms.py文件,粘贴代码。
或者打开该wxFormBuilder项目所在的位置,找到Python文件。将其改个名字就可以用。

接着,在该文件夹创建一个程序入口文件main.py。代码如下:
#coding:utf-8 import wx from forms import frame_main class App(wx.App): def OnInit(self): self.frame = frame_main(None) self.frame.Show() self.SetTopWindow(self.frame) return True if __name__ == '__main__': app = App() app.MainLoop()
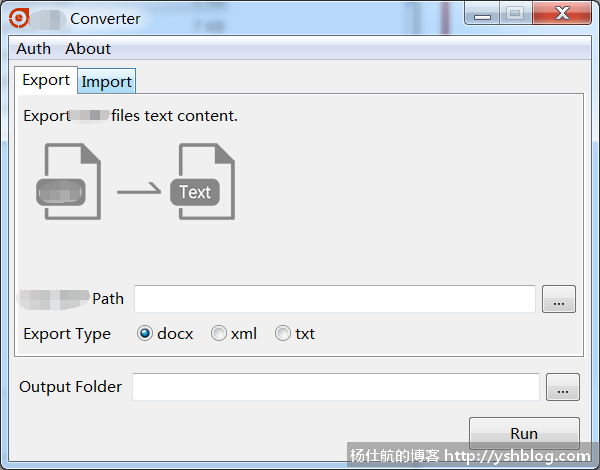
引用刚才写的界面代码,并显示。可以先执行测试看能否正常打开。

可以正常打开之后,在该文件夹下创建events.py文件,该文件我用于写事件和绑定事件的相关代码。例如代码如下:
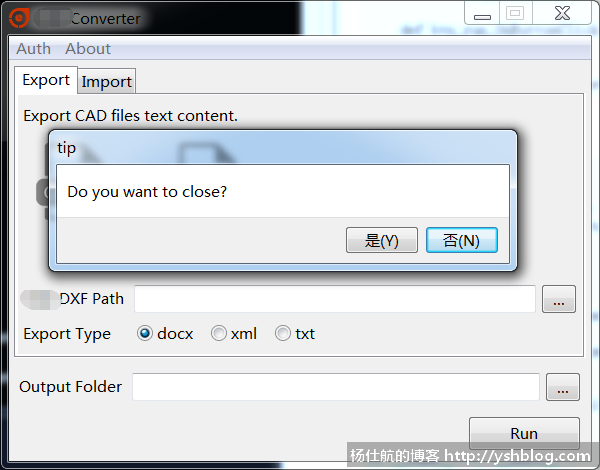
#coding:utf-8 import wx #主窗体事件 class frame_main_events(): def __init__(self, frame): self.frame = frame #设置图标 self.frame.SetIcon(wx.Icon(u'converter.ico', wx.BITMAP_TYPE_ICO)) #绑定按钮点击代码 self.frame.btn_run.Bind(wx.EVT_BUTTON, self.btn_run_OnButtonClick) #窗体关闭事件 self.frame.Bind(wx.EVT_CLOSE, self.frame_main_OnClose) def frame_main_OnClose(self, event): """窗体关闭""" #关闭提示 dlg = wx.MessageBox(message=u'Do you want to close?', caption=u'tip', style=wx.YES_NO|wx.NO_DEFAULT) if dlg == wx.YES: frame = event.GetEventObject() frame.Destroy() event.Skip() def btn_run_OnButtonClick(self, event): """执行按钮""" #弹窗测试 wx.MessageBox(message=u'text', caption=u'caption') event.Skip()
再修改main.py文件的代码:
#coding:utf-8 import wx from forms import frame_main from events import frame_main_events class App(wx.App): def OnInit(self): #加载窗体 self.frame = frame_main(None) #绑定事件 self.events = frame_main_events(self.frame) self.frame.Show() self.SetTopWindow(self.frame) return True if __name__ == '__main__': app = App() app.MainLoop()
即可实现刚刚写的代码,绑定窗体关闭事件和下面的按钮的点击事件。

至于怎么绑定事件,可以参考wxFormBuilder属性窗口的事件(Events)选卡。
双击对应的事件,会自动添加一个空事件和绑定事件的代码。你把事件代码写在里面也可以,就是不方便维护。
最后,注意每个事件末尾都要加event.Skip()。该句代码在一个事件绑定多个方法会有作用。而且不加的话,可能会引发一些问题。