关于本站
1、基于Django+Bootstrap开发
2、主要发表本人的技术原创博客
3、本站于 2015-12-01 开始建站
本来想接着对我的网站继续开发新功能的时候,发现django根目录下的文件夹很多。一个应用就是一个文件夹,看起来有些乱。于是有些整理癖的我看起来很别扭,着手对django的目录结构进行优化。
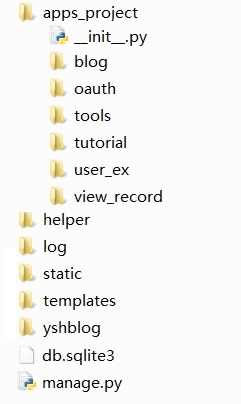
现在的目录结构如下图:

要是可以把这些app都放到一个文件夹就清晰明了,不会和django其他功能目录混在一起。
python的东西是可以模块化(用java的话就是变成包,用C#的话就是使用命名空间)。在目录下创建一个__init__.py空文件即可被识别和引用。
在django网站根目录下创建apps_project文件夹,并在apps_project文件夹下创建__init__.py空文件。
这里需要注意一下,不要把这个文件夹的名字叫做apps。一些版本比较高的django创建的应用会有apps.py文件。同样的apps名字会导致冲突。一开始我不知道就叫做apps,后天调试的时候找了很久才发现是这个问题。
接着,再把你创建的应用剪切移动到这个apps_project文件夹中。目录结构如下图:

移动之后,还不可以直接使用。需要再改写东西才行。主要修改是的import引用的路径。例如之前的
from blog.models import Blog from blog.views import *
改成如下:
from apps_project.blog.models import Blog from apps_project.blog.views import *
就是把之前所有app的应用加上apps_project。
除了该这个地方之后,也不要忘记修改urls.py文件和settings.py文件的应用,同样在前面加上apps_project。
既然这次说的是django目录结构优化的内容。随便也把我urls路由的优化也讲一下。
可能有些人把所有的urls设置都写到总的urls.py中,总的urls.py就在和django工程名同名的文件夹中。
把所有的路由设置都写到一个文件中,看起来比较杂乱也不方便管理。例如:
#coding:utf-8 from django.conf.urls import include, url from django.contrib import admin from django.views.generic.base import RedirectView urlpatterns = [ url(r'^admin/', include(admin.site.urls)), url(r'^favicon\.ico$', RedirectView.as_view(url='/static/media/favicon.ico')), url(r'^$', 'yshblog.views.home', name='home'), url(r'^blog/', 'blog.views.index', name='blog_list'), url(r'^blog/(?P<id>\d+)$', 'blog.views.blog_show', name='detailblog'), #...其他就举例了 ]
可以在blog应用的目录下创建urls.py文件,并写入如下内容:
#coding:utf-8 from django.conf.urls import include, url urlpatterns = [ url(r'^$', 'blog.views.index', name='blog_list'), url(r'^(?P<id>\d+)$', 'blog.views.blog_show', name='detailblog'), #... ]
总的urls.py文件就修改成:
#coding:utf-8
from django.conf.urls import include, url
from django.contrib import admin
from django.views.generic.base import RedirectView
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^favicon\.ico$', RedirectView.as_view(url='/static/media/favicon.ico')),
url(r'^$', 'yshblog.views.home', name='home'),
url(r'^blog/',include('blog.urls')),
#...
]就实现urls.py拆分,方便管理和维护。
上面我们修改了应用的位置之后,这里的urls设置也需要对应修改。blog应用的urls.py可以修改成如下:
#coding:utf-8 from django.conf.urls import include, url urlpatterns = [ url(r'^$', 'apps_project.blog.views.index', name='blog_list'), url(r'^(?P<id>\d+)$', 'apps_project.blog.views.blog_show', name='detailblog'), #... ]
但整体每一条设置都会变长很多,可以改成直接导入views.py,直接指定方法的名称:
#coding:utf-8 from django.conf.urls import include, url from apps_project.blog.views import * urlpatterns = [ url(r'^$', index, name='blog_list'), url(r'^(?P<id>\d+)$', blog_show, name='detailblog'), #... ]
不过,这种方法还不是最优的,也不推荐。若其他应用也有index方法,也使用这种形式导入会造成冲突。这时候用as别名比较好一些:
#coding:utf-8 from django.conf.urls import include, url from apps_project.blog import views as blog_views urlpatterns = [ url(r'^$', blog_views.index, name='blog_list'), url(r'^(?P<id>\d+)$', blog_views.blog_show, name='detailblog'), #... ]
总的urls.py也记得对应加上apps_project:
#coding:utf-8
from django.conf.urls import include, url
from django.contrib import admin
from django.views.generic.base import RedirectView
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^favicon\.ico$', RedirectView.as_view(url='/static/media/favicon.ico')),
url(r'^$', 'yshblog.views.home', name='home'),
url(r'^blog/',include('apps_project.blog.urls')),
#...
]最后,还需要修改settings.py设置,原本的INSTALLED_APPS设置:
INSTALLED_APPS = ( 'blog', #...其他应用 )
也对应加上apps_project:
INSTALLED_APPS = ( 'apps_project.blog', #...其他应用 )
改好之后,在本地试运行一下,看会不会报错。若报错则说明有地方没改好,没加上apps_project。
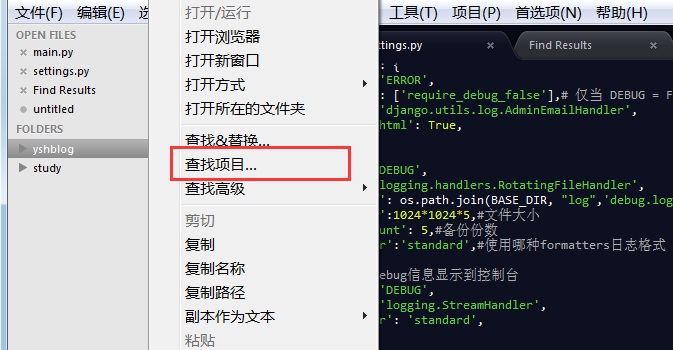
手工一个个改比较费劲,而且容易漏掉。我是使用sublime text编辑器。把整个工程拖到侧边栏就变成一个项目。右键项目可以整个项目查找替换。

一般需要替换的就几个 blog.models、blog.forms、blog.views、blog.urls替换成apps_project.blog.models等等。
再试运行一下,根据错误提示更正即可。这样要快且准确。
鉴于之前我对django_comments第三方应用加上回复功能和评论后发送邮件通知功能之后,每次备份或者迁移重新部署的时候,都很不方便,而且还会影响到其他的django工程。
这次apps目录迁移很成功。我感觉第三方应用也可以使用同样的方法集成到我这个django工程中。
同样创建一个文件夹叫apps_third_party,并在里面创建__init__.py空文件。
从python系统目录中找到django_comments整个应用的文件夹。一般在python安装目录下的lib/site-packages/django_contrib_comments-1.7.0.dev1-py2.7.egg中(1.7是django_comments版本号,py2.7是python版本号)。
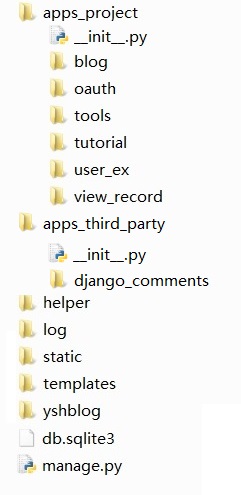
我的django工程目录结构变成如下:

接下来同样需要修改一下django_comments的引用路径。修改之后统计,一共有4种地方需要修改:
1)from django_comments. 全部替换成 from apps_third_party.django_comments.
2)import django_commments 全部替换成 from apps_third_party import django_comments
3)urls设置include('django_comments.urls') 改成 include('apps_third_party.django_comments.urls')
4)settings.py引用 django_comments 改成 apps_third_party.django_comments
同样这里第2、3个我还是使用sublime text全局替换。修改之后,试着运行并评论一下,看是否正常。
这里的settings.py优化主要是针对INSTALLED_APPS设置。现在设置如下:
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'django.contrib.sites', 'apps_third_party.django_comments', 'apps_project.blog', 'apps_project.tools', 'apps_project.tutorial', 'apps_project.user_ex', 'apps_project.oauth', 'apps_project.view_record', )
比较多,眼花缭乱。改成如下,对应进行分类:
#先决应用 PREREQ_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'django.contrib.sites', ] #项目应用 PROJECT_APPS = [ 'apps_project.blog', 'apps_project.tools', 'apps_project.tutorial', 'apps_project.user_ex', 'apps_project.oauth', 'apps_project.view_record', ] #第三方应用 THIRD_PARTY_APPS = [ 'apps_third_party.django_comments', ] INSTALLED_APPS = PREREQ_APPS + PROJECT_APPS + THIRD_PARTY_APPS
经过上面的改动优化之后就更加清晰明了,方便管理和维护。
杨仕航
django_comments本地化之后,评论测试
2016-08-22 11:24 回复
杨仕航
django_comments本地化之后,回复测试
2016-08-22 11:24 回复