关于本站
1、基于Django+Bootstrap开发
2、主要发表本人的技术原创博客
3、本站于 2015-12-01 开始建站
UEditor当中的代码高亮是用SyntaxHighlighter,可以在head中看到这个引用。
<link rel="stylesheet" type="text/css" href="/ueditor/UE/third-party/SyntaxHighlighter/shCoreDefault.css"> <script type="text/javascript" src="/ueditor/UE/third-party/SyntaxHighlighter/shCore.js"></script>
以及body部分的js代码:
<script type="text/javascript"> SyntaxHighlighter.all(); //代码高亮 </script>
SyntaxHighlighter显示行号时,是将pre标签解析成table标签。经常行号和代码行不能对齐,而且解析成table显得比较冗余。
我个人用起来感觉不是很顺手。我比较喜欢用谷歌的prettify.js来处理代码高亮和显示行号。
最新版本的prettify.js可以在Github中搜索找到。
prettify.js显示行号时,是将pre标签解析成ol标签。ol是有序标签,可以自动显示序号。前提需要把CSS样式中的ol设置正确:
ol.linenums {
list-style-type:decimal; padding-left: 3em;
}该问题在前面博文:prettify.js显示行号有说明。
那么,我们如何把UEditor中的代码高亮替换成prettify.js?
首先,修改一下head头,将SyntaxHighlighter相关引用去掉,换成prettify.js的:
<link rel="stylesheet" href="/static/css/prettify/github.css" type="text/css"> <script type="text/javascript" src="/static/js/prettify.js"></script>
其中github.css是prettify.css提供的样式,该样式效果和github显示代码效果样式相似。
并修改body部分的js代码:
<script type="text/javascript"> prettyPrint(); //代码高亮 </script>
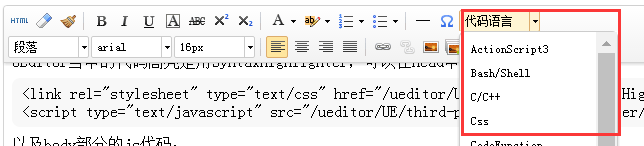
接着,要修改UEditor点击“代码语言”生成的html。

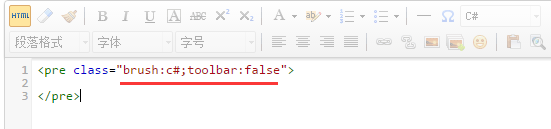
若不修改,点击之后生成的html代码如下:

这个是SyntaxHighlighter使用到的相关类。prettify.js不需要这些,它需要的类如下:
prettyprint:标记当前pre标签需要使用prettyfy.js处理代码高亮
linenums:显示行号
同样,prettytify.js也有标识具体编程语言的类,例如:lang-xml、lang-java等等。由于我使用的是旧版本,不需要写上这些。新版本可以标记很多编程语言。具体看https://github.com/google/code-prettify,后面我也会说明如何修改,加上语言标记。
打开UEditor的ueditor.all.min.js或ueditor.all.js文件,看你引用哪个就打开哪个。
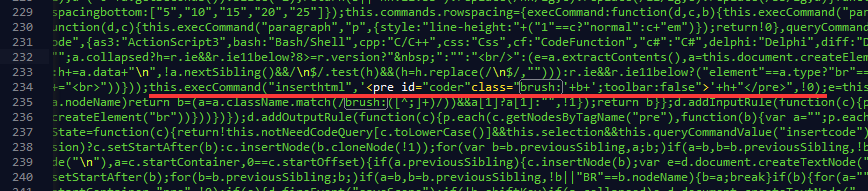
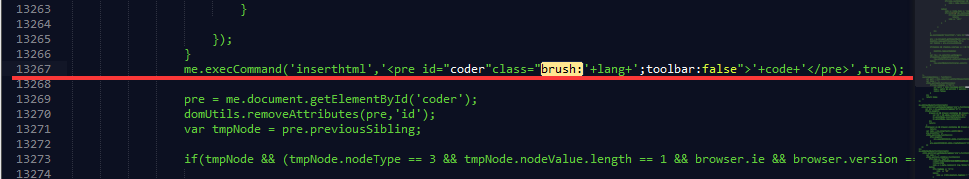
搜索“brush:”(不包括双引号),可以搜到3处。找到如下图的位置:
ueditor.all.min.js文件:

ueditor.all.js文件:

都是找到execCommand函数的那条语句,min文件是经过压缩的,所以比较密集。
若你不需考虑编程语言标记的问题,可以改成如下:
ueditor.all.min.js文件:
//this.execCommand("inserthtml",'<pre id="coder"class="brush:'+b+';toolbar:false">'+h+"</pre>",!0);
this.execCommand("inserthrml",'<pre id="coder"class="prettyprint linenums">'+code+'</pre>',true);ueditor.all.js文件:
//me.execCommand('inserthtml','<pre id="coder"class="brush:'+lang+';toolbar:false">'+code+'</pre>',true);
me.execCommand('inserthtml','<pre id="coder"class="prettyprint linenums">'+code+'</pre>',true);若你需要考虑编程语言标记的问题,可以改成如下:
ueditor.all.min.js文件:
//this.execCommand("inserthtml",'<pre id="coder"class="brush:'+b+';toolbar:false">'+h+"</pre>",!0);
this.execCommand("inserthrml",'<pre id="coder"class="prettyprint linenums "'+lang+'>'+code+'</pre>',true);ueditor.all.js文件:
//me.execCommand('inserthtml','<pre id="coder"class="brush:'+lang+';toolbar:false">'+code+'</pre>',true);
me.execCommand('inserthtml','<pre id="coder"class="prettyprint linenums "'+lang+'>'+code+'</pre>',true);然而,考虑编程语言标记还需要修改一个地方,把编程语言标记的标识修改成prettify.js的标记。
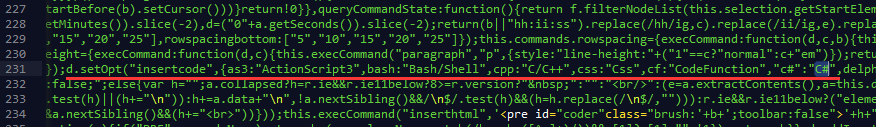
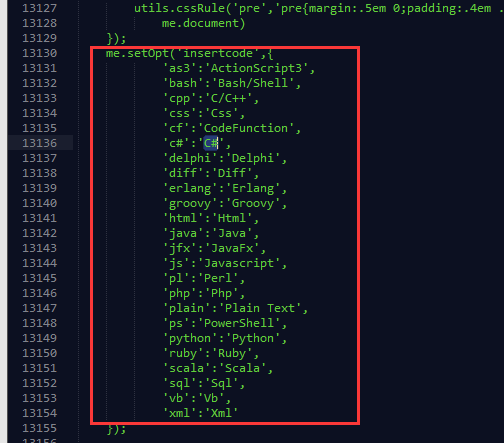
同样在ueditor.all.min.js或ueditor.all.js文件搜索“C#”(不包括双引号)。这个是下拉列表其中一种语言,搜索一下就能找到相关设置下拉列表项的位置。
搜索结果只有1处,如下图:
ueditor.all.min.js文件:

ueditor.all.js文件:

都是在setOpt函数里面。编程语言列表项是一个字典,键名是最终写入html的class值(即上面代码的lang变量),而键值是列表项显示的值。
你把这些修改成prettify.js所支持的。相关的都在https://github.com/google/code-prettify说明里面,一共支持76种。注意只有新版本才可能拓展很多,若你的prettify.js只有一个js文件和css文件,那么就只能支持一些简单语法解析。
由于支持的比较多,有些我不知道对应的是什么语言。简单给个示例:
ueditor.all.min.js文件:
d.setOpt("insertcode",{"lang-*":"(Default)","lang-basic":"Basic","lang-bsh":"Bash/Shell","lang-cpp":"C/C++","lang-cs":"C#","lang-css":"CSS","lang-dart":"Dart","lang-erlang":"Erlang","lang-go":"GoLang","lang-html":"Html","lang-java":"Java","lang-js":"Javascript","lang-lasso":"Lasso","lang-lisp":"Lisp","lang-logtalk":"Logtalk","lang-lua":"Lua","lang-matlab":"Matlab","lang-r":"R","lang-rust":"Rust","lang-scala":"Scala","lang-Splus":"Splus","lang-sql":"SQL","lang-vb":"VB/VBA","lang-vbs":"VBS","lang-yaml":"Yaml"});ueditor.all.js文件:
me.setOpt('insertcode',{
'lang-*':'(Default)',
'lang-basic':'Basic',
'lang-bsh':'Bash/Shell',
'lang-cpp':'C/C++',
'lang-cs':'C#',
'lang-css':'CSS',
'lang-dart':'Dart',
'lang-erlang':'Erlang',
'lang-go':'GoLang',
'lang-html':'Html',
'lang-java':'Java',
'lang-js':'Javascript',
'lang-lasso':'Lasso',
'lang-lisp':'Lisp',
'lang-logtalk':'Logtalk',
'lang-lua':'Lua',
'lang-matlab':'Matlab',
'lang-r':'R',
'lang-rust':'Rust',
'lang-scala':'Scala',
'lang-Splus':'Splus',
'lang-sql':'SQL',
'lang-vb':'VB/VBA',
'lang-vbs':'VBS',
'lang-yaml':'Yaml'
});其中,lang-*可以同时支持:"bsh", "c", "cc", "cpp", "cs", "csh", "cyc", "cv", "htm", "html", "java", "js", "m", "mxml", "perl", "pl", "pm", "py", "rb", "sh", "xhtml", "xml", "xsl"。
suploser
使用ueditor.all.min.js修改后udeitor代码语言下拉框的选项无法点击,而ueditor.all.js可以,试了一上午😂😂
2018-04-28 16:24 回复
suploser 回复 杨仕航
ueditor.all.min.js按照这篇博客改的, 我也很奇怪!ueditor.all.min.js看得我眼花缭乱😅😅
2018-04-28 16:30 回复