关于本站
1、基于Django+Bootstrap开发
2、主要发表本人的技术原创博客
3、本站于 2015-12-01 开始建站
可能这个问题是网页前端开发都会碰到的。一个html页面通常会有footer部分。该部分主要显示一些网站信息、联系方式、友情链接和版权等等。
若页面内容多的时候,该部分会很自然的在整个网页底部。
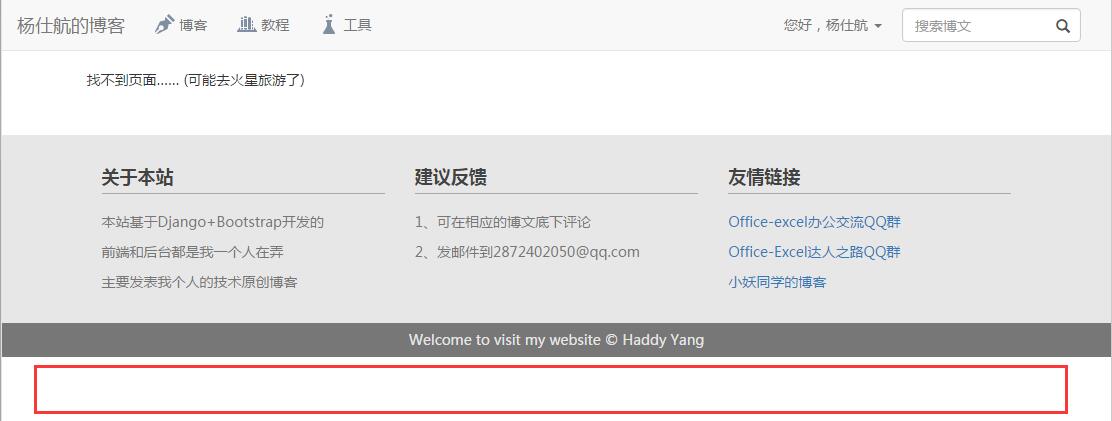
若页面内容不多,甚至不满一屏的时候。该部分内容就会出现在整个浏览器中间,后面留了很多空白的位置。看起来十分别扭。如下图:

通常这种情况,我们就需要让footer部分完全放在底部。
简单实现有两种方式:
1、悬浮底部
悬浮于底部就不管什么时候都在底部,可以如下设置footer的css样式:
position:absolute; /*或者fixed*/ bottom:0;
问题是,当底部内容很多的时候,尤其还设计了响应式,会导致遮住正文内容。body部分的内容显得比较小。
2、设置body最小高度
设置body的最小高度可以在页面内容比较少的时候保证一定的页面高度。如下设置css样式:
min-height: 420px;
这种方法也存在缺点。无法找到一个合适的最小高度值,因为每个人的电脑或手机都不一样,高度都无法统一。尤其在响应式开发的时候。这种方法是不可行的。
这两种都不能满足我的需要,需要动态控制footer位置。动态控制就需要用js或jQuery。
这里我采用jQuery,需要动态判断body和footer高度与浏览器的高度比较。代码如下:
<html>
<head>
<script src="/static/js/jquery-1.11.3.min.js"></script>
</head>
<body>
<div>
正文内容
</div>
<div id="footer">
底部内容
</div>
<script type="text/javascript">
$(function(){
//窗体改变大小事件
$(window).resize(function(){
//正文高度
var body_height = $(document.body).outerHeight(true);
//底部元素高度
var bottom_height = $("#footer").outerHeight(true);
//浏览器页面高度
var window_height = $(window).height();
//判断并调整底部元素的样式
if($("#footer").hasClass('page-bottom')){
//若包含有page-bottom类,就应用了position设置
//当position为absolute时,body高度不包含这个元素
//所以页面高度需要判断body和footer之和若小于浏览器窗口
//则移除样式,让footer自然跟随在正文后面
if(body_height + bottom_height >= window_height){
$("#footer").removeClass('page-bottom');
}
}else{
//若没有page-bottom类,body高度包含footer
//判断body高度小于浏览器时,则悬浮于底部
if(body_height < window_height){
$("#footer").addClass('page-bottom');
}
}
});
//页面加载时,模拟触发一下resize事件
$(window).trigger('resize');
});
</script>
<style ="text/css">
.page-bottom{
position:absolute; /*或者fixed*/
bottom:0;
}
</style>
</body>
</html>代码说明我也写在注释里面。重点主要样式position为absolute时,body取不到footer的高度。因为footer已经跳出了body的范围,不归它管了。
另外,outerHeight获取的高度是包含margin和padding。
若您有什么其他好方法,一起交流一下吧 ^_^