关于本站
1、基于Django+Bootstrap开发
2、主要发表本人的技术原创博客
3、本站于 2015-12-01 开始建站
添加了头像功能的初衷是为了修改评论列表的样式。
之前评论列表的样式很简陋,简单又丑陋。

现在修改样式如下,类似于贴吧的样式。

我之前写的评论相关博文如下:
若只看本文,可能看不明白我在说什么。需要结合上面的文章一起食用。
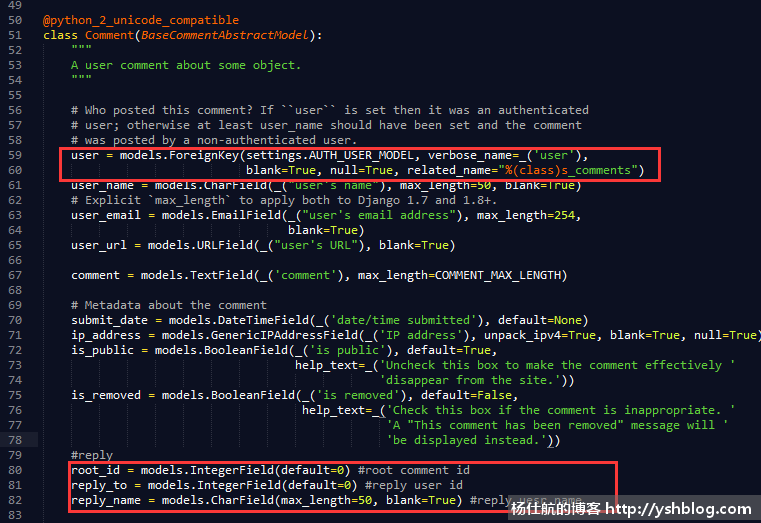
评论库使用django-comments评论库。打开django-comments的models.py文件。
可看见该库的Comment模型有User关联的外键。(见下图第59行代码)

其中,第80~82行代码是我自己添加上去的。具体内容见前面的评论回复相关博文。
既然有User关联的外键,我们可以用过该外键获取user对象。
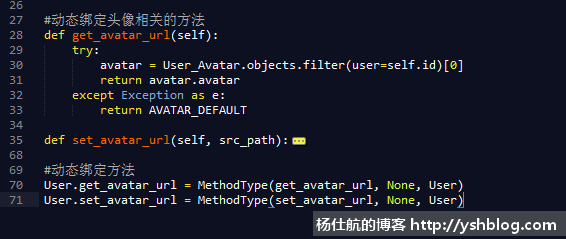
结合我的网站搭建(第44天) 添加头像字段文中的代码,给User模型绑定获取头像的方法。

我们可以通过该方法轻松获取user对象的头像。
万事俱备,东风到齐。
在现有的代码可以获取用户、评论回复内容和对应的头像。
即可以不需要修改Django后台代码,只需修改模版页面的代码和css样式即可。
我调整的内容如下:
1)去掉回复链接的动画,让每个评论和回复后面显示时间和回复链接
2)整理评论和回复的ajax代码,相同部分的代码合并成一个函数
3)调整评论和回复的样式为类似贴吧的效果
原本打算合并评论框和回复框的html代码,只用一套代码。发现按照我目前的前端开发水平,还无从下手。
调整具体代码如下:
<div id="blog_comments" class="panel-body">
{% get_comment_list for blog as comments %}
{% for comment in comments %}
<div class="blog_comment" name="F{{comment.id}}">
<div class="comment_user">
<img class="user_avatar" src="/{{comment.user.get_avatar_url}}" alt="{{comment.user_name}}">
<p class="uesr_name">{{comment.user_name}}</p>
</div>
<div class="comment_body">
<div class="comment_content">
<p>{{ comment.comment }}</p>
</div>
<p class="comment_bottom">
<span>{{comment.submit_date|date:"Y-m-d H:i"}}</span>
<span class='reply_button'>
<a href='javascript:void(0);' onclick='reply_click(this);' root='{{comment.id}}' role='{{comment.id}}' base='{{comment.user_name}}'>回复</a>
</span>
</p>
{% if comment.replies%}
<ul class="comment_reply">
{% for reply in comment.replies %}
<li name='F{{reply.id}}'>
<img class="reply_avatar" src="/{{reply.user.get_avatar_url}}">
<div class="reply_body">
<p>
{#判断是否回复评论#}
{% ifequal comment.id reply.reply_to %}
<span class="reply_name">{{reply.user_name}}</span>
{% else %}
<span class="reply_name">{{reply.user_name}}</span>
<span> 回复 </span>
<span class="reply_name">{{reply.reply_name}}</span>
{% endifequal %}
</p>
<div class="reply_content">
<p>{{reply.comment}}</p>
</div>
<p class="comment_bottom">
<span>{{reply.submit_date|date:"Y-m-d H:i"}}</span>
<span class='reply_button'>
<a href='javascript:void(0);' onclick='reply_click(this);' root='{{reply.root_id}}' role='{{reply.id}}' base='{{reply.user_name}}'>回复</a>
</span>
</p>
</div>
</li>
{% endfor %}
</ul>
{% endif %}
</div>
<span class="clearfix"></span>
</div>
{% empty %}
智慧如你,不想发表一下意见吗?
{% endfor %}
</div>其中,将相关的评论信息(评论对象id,评论人的名字等)用属性的方式记录在回复链接中。
<a href='javascript:void(0);' onclick='reply_click(this);' root='{{reply.root_id}}' role='{{reply.id}}' base='{{reply.user_name}}'>回复</a>在点击该回复链接时,先回复框的form标签相关字段写入值。
//回复按钮点击事件
function reply_click(obj){
obj = $(obj);
if(obj.text()=="回复"){
//展开回复框
$(".reply_button a").text("回复");
obj.text('收起');
$("#reply_form").hide();
obj.after($("#reply_form"));
$("#reply_form").slideDown(200);
$("#reply_to").val(obj.attr("role"));
$("#root_id").val(obj.attr("root"));
$("#reply_name").val(obj.attr("base"));
}else{
//收起回复框
$(".reply_button a").text("回复");
$("#reply_form").hide();
}
return false;
}该回复链接还加入切换回复框显示状态的处理代码。
另外,判断若回复评论的记录不显示被回复人。减少占用的空间。
//评论提交
$('#comment_form').submit(function() {
if ($("#id_honeypot").val().length!=0) {alert("Stop!垃圾评论");return false;};
if ($("#id_comment").val().length==0) {alert("Error:请输入您的评论");$("#id_comment").focus();return false;};
update_comment($('#comment_form').serialize());
return false;
});
//回复提交
$('#reply_update_form').submit(function() {
if ($("#id_honeypot_reply").val().length!=0) {alert("Stop!垃圾评论");return false;};
if ($("#id_comment_reply").val().length==0) {alert("Error:请输入您的回复内容");$("#id_comment").focus();return false;};
update_comment($('#reply_update_form').serialize());
return false;
});
//提交评论或回复
function update_comment(form_data){
$.ajax({
type: "POST",
data: form_data,
url: "{% comment_form_target %}",
cache: false,
dataType: "json",
success: function(json, textStatus) {
if(json['success']){
window.location.reload();
}else{
if(json['code']==501){
alert('您尚未登录,请先登录才能评论。');
}else if(json['code']==502){
alert('您尚未激活,请先激活您的账户才能评论。');
}else{
alert('评论出错,请刷新重试\n'+json['message']);
window.console.debug(json);
}
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("评论出错\n请检查是否登录了或者刷新试试\n" + errorThrown);
}
});
}评论和回复都是提交请求到同一个url。所以将其中相同的代码封装成update_comment函数。
该部分的代码仅供参考,实际效果还需要自己调整。
/*评论框*/
.comment_text{ width: 100%; height: 9em; overflow-y: visible;}
.comment_button{ margin-top:0.5em; float: right;}
.comment_button #reset_btn{ margin-right:1em;}
/*评论列表*/
.blog_comment{ overflow: hidden; padding-bottom: 0.5em; border-bottom: 1px #ddd solid; margin-top: 1.5em;}
#blog_comments :last-child{ border-bottom: none;}
/*头像*/
.blog_comment .comment_user{ width: 70px; text-align: center; float: left;}
.blog_comment .user_avatar{ border-radius: 6px; width: 64px; height: 64px;}
.blog_comment .uesr_name{ font-size: 70%; margin-top: 0.5em; word-break:break-all; font-weight: bolder;}
/*评论*/
.blog_comment .comment_body{ margin-left: 80px;}
.blog_comment .comment_content{ min-height: 64px; padding: 0.2em; border-radius: 6px;}
.blog_comment .comment_bottom{ text-align: right; padding-right: 0.3em; }
.blog_comment .comment_bottom span{ color: #aaa;}
/*回复*/
.blog_comment .comment_reply{ border-top: 1px #ddd dashed; padding-top: 0.2em;}
.blog_comment .reply_avatar{ width: 32px; height: 32px; border-radius: 4px; float: left; margin-top:4px;}
.blog_comment .reply_body{ margin-left: 40px;}
.blog_comment .reply_body p{ margin: 0;}
.blog_comment .reply_body .comment_bottom{ padding-top: 0.5em;}
.blog_comment .reply_name{ font-weight: bolder;}
.blog_comment .comment_reply li{ padding-top: 0.7em; padding-bottom: 0.5em; border-bottom: 1px #ddd dashed;}本文主要传达我对Django评论库开发的相关文章和思路。
大部分代码都是前端代码,相信这些很难让人耐心看完。
而且单独本篇博文的代码也不全,需要配合前面写的评论库相关博文一起看才有效果。
ps:对于评论库的功能,还缺少表情功能。调整代码之后,我再尝试加入emoji表情试试。
相关专题: Django评论库开发