关于本站
1、基于Django+Bootstrap开发
2、主要发表本人的技术原创博客
3、本站于 2015-12-01 开始建站
之前就想给我的网站添加公告栏之类的东西,通知访客一些消息。
但不喜欢右下角弹窗的形式,因为这种形式用户体验不是很好。
也不想在首页加一行或者开辟专门的地方显示公告。因为目前的首页布局刚刚好,不想调整。
于是,就搁置了很久。基本先手工修改首页的模版,加上一个p标签。
前几天搜索打赏插件,在Github上找到一个看上去不错的打赏插件:https://github.com/greedying/tctip
该插件是前端web插件,它在右侧停靠一个div。鼠标移进显示侧边栏,鼠标移出收回侧边栏。效果如下图:

比较喜欢这种呈现方式。灵光一现,我可以把公告融合进去。该插件使用的二维码是图片,我可以换成文本内容。
Fork该项目,着手修改。
该tctip项目有不少东西是我不需要的,例如用字符串动态生成二维码。
而且该插件使用了很多图片美化,我都将其去掉,使用CSS样式设置同等效果。
为了兼容移动端,加入了收起按钮。
同时添加不少配置项,可设置侧边栏高度,背景颜色,文本内容,公告栏等等。
有兴趣可以看我修改后的项目:https://github.com/HaddyYang/tctip
收起的效果如下:

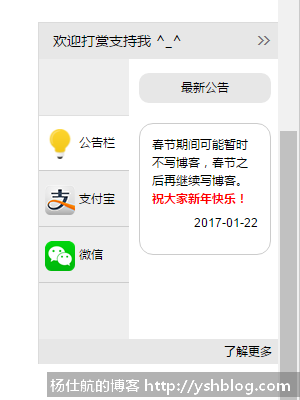
展开显示的效果如下:


相关的详细使用说明看我的Github项目。
将相关的文件放到我Django中对应的位置。因为该插件中的公告我需要全站可见,那么需要修改最底层的模版。
打开该模版文件,添加如下代码:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
{% block content %}{#其他代码不显示#}{% endblock %}
<!--打赏-->
<link type="text/css" rel="stylesheet" href="/static/css/tctip/myRewards.css">
<script>
window.tctipConfig = {
//最上面的文字
headText: "欢迎打赏支持我 ^_^",
//侧边栏文本
siderText: "公告 & 打赏",
//侧边栏文本高度调整
siderTextTop: "-72px",
//侧边栏背景颜色
siderBgcolor: "#323d45",
//整个侧边栏的高度设置
siderTop:"118px",
//底部文字
buttomText:"了解更多",
//底部文字链接
buttomLink:"https://github.com/haddyyang/tctip",
//显示列表
list:{
notice: {name:"公告栏", className:"myR-on",
icon: "/static/img/qr_icon/tip.png",
text: "获取公告中..."
},
alipay: {name:"支付宝", desc: "用支付宝给“仕航”打赏",
icon: "/static/img/qr_icon/alipay.png",
qrimg: "/static/img/qr_code/alipay.jpg"
},
weixin: {name:"微信", desc: "用微信给“仕航”打赏",
icon: "/static/img/qr_icon/weixin.png",
qrimg: "/static/img/qr_code/weixin.jpg"
}
}
};
</script>
<script src="/static/js/tctip.min.js"></script>
</body>
</html>当然,不相干的代码都被我省略不显示,显示重点部分。
二维码也是我手机生成之后,再裁剪放进去。放进自己的二维码,打赏部分就完成了。
但公告部分还未完成。我们需要从数据库获取最新的公告内容并显示出来。这样每次更新公告内容的时候,只需要进入后台数据库,添加新的公告记录即可。
进入自己的Django项目目录,新建应用:
python manage.py startapp notice
打开该应用的models.py文件,给notice应用添加模型:
#coding:utf-8 from django.db import models class Notice(models.Model): content = models.TextField() create_time = models.DateTimeField(auto_now_add=True) def __unicode__(self): return u'%s' % (self.content) class Meta: ordering=['-create_time']
接着,打开并编辑admin.py,让该模型在Django后台管理界面中显示:
#coding:utf-8
from django.contrib import admin
from models import Notice
@admin.register(Notice)
class BlogAdmin(admin.ModelAdmin):
"""blog admin"""
list_display=('id','content','create_time')
#filter date
date_hierarchy='create_time'
ordering=('-create_time',)最后,打开settings.py文件,加入该应用并同步数据库。
处理完成之后,可以先进入后台界面添加一条记录。我这个项目是可以html代码,我新增如下公告:
春节期间可能暂时不写博客,春节之后再继续写博客。<br> <b style="color:red;">祝大家新年快乐!</b>
保存之后,刷新首页。内容没显示。因为还没修改代码获取最新公告。
由于是全站显示,我在最底层的模版使用ajax获取。后台还没相关响应方法,打开该应用的views.py文件,添加如下方法。若你最底层的模版有其他ajax代码,可以考虑合并为一个,减少向服务器请求的次数。
#coding:utf-8
from django.http import HttpResponse
from models import Notice
import json
def _get_notice():
"""get notice"""
notice = Notice.objects.all().order_by('-create_time')
if notice.count()>0:
notice = notice[0]
return notice.content + '<p style="text-align:right;margin-top:0.5em;">%s</p>' % notice.create_time.strftime("%Y-%m-%d")
else:
return u'暂无公告'
def get_notice(request):
data = {}
data['code'] = '0'
data['message'] = 'OK'
data['notice'] = _get_notice()
#返回json数据
return HttpResponse(json.dumps(data), content_type="application/json")打开urls.py文件,添加路由设置。
url(r'get_notice', get_notice, name='get_notice'),
最后,修改前端页面。添加ajax代码到最末的位置:
$.ajax({
type:"GET",
url:"{% url 'get_notice' %}",
cache:false,
dataType:'json',
success:function(data){
var notice;
if(data['code']=='0'){
notice = data['notice'];
}else{
notice='暂无公告';
};
//设置当前公告(当前显示)
$('.myRewards-text').html(notice);
//设置公告数据(切换的时候显示)
tctipConfig.list.notice.text=notice;
}
});这里需要注意最后一句代码。若不添加该句代码的话,来回切换该侧边栏的选卡会导致上一句代码的内容丢失。
用一个插件搞定公告和打赏两个功能。若你觉得不错,也可以给我打赏一下 ^_^
蓝小浅
明明提示登录成功了,然后页面那并没有显示我的用户名,而且好像评论不了,就像是没登录成功。是我浏览器问题还是咋样呢?
2017-02-23 12:46 回复