关于本站
1、基于Django+Bootstrap开发
2、主要发表本人的技术原创博客
3、本站于 2015-12-01 开始建站
之前写过Django富文本编辑器的文章,使用UEditor改造前端页面的富文本编辑器。用起来感觉一般,而且好像百度已经很久没有维护了。近期在录制Django2.0视频教程,需要一款更好的富文本编辑器作为教程内容讲解。需要使用方便、配置简单、可上传图片、可查看和编辑html源码的富文本编辑器。最后找到django-ckeditor。
django-ckeditor是集成ckeditor富文本编辑器的django第三方库。可在admin后台使用ckeditor富文本编辑器编辑内容,另页面更加丰富。同时该富文本编辑器也可用于form类。具体说明可见pypi。接下来具体讲解如何使用。
本文使用到的相关版本: Python 3.6 Django 2.0 django-ckeditor 5.4.0 Pillow 5.0.0
1)安装django-ckeditor
使用pip安装,目前我安装的版本是5.4.0:
pip install django-ckeditor
2)注册ckeditor应用
打开django项目的settings.py文件,在INSTALLED_APPS中加入'ckeditor',如:
INSTALLED_APPS = [ # ... 'ckeditor', ]
3)修改模型
打开对应需要修改为富文本编辑的模型文件models.py。例如我有个Blog模型:
from django.db import models class Blog(models.Model): title = models.CharField(max_length=50) content = models.TextField()
其中,title是博客标题,content是博客内容。博客内容需要富文本编辑,则改成如下:
from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50) content = RichTextField()
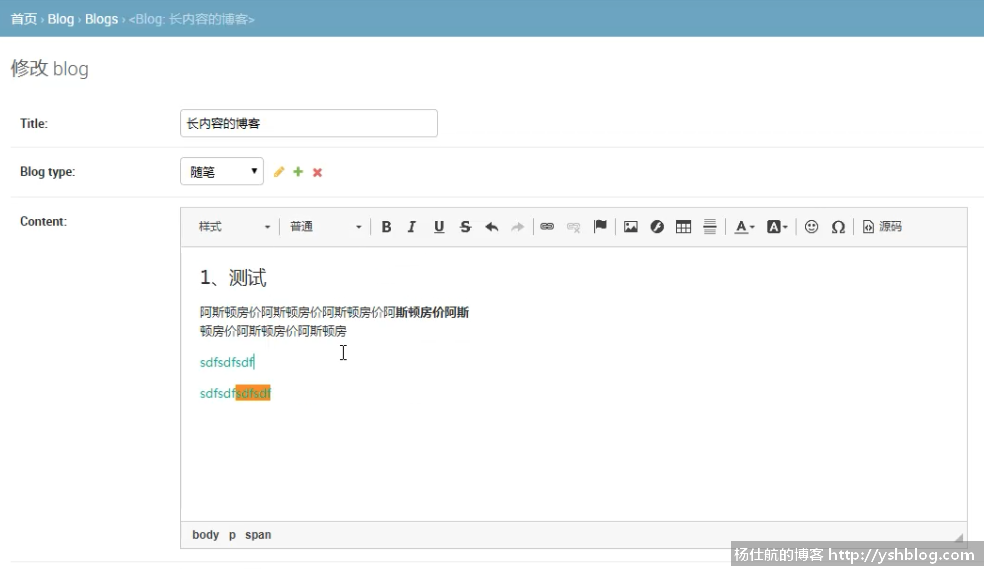
修改完成之后,同步数据库,再打开admin后台管理界面即可看到效果:

若你需要编辑器的语言是简体中文,设置settings.py的LANGUAGE_CODE = 'zh-hans'。注意这里zh-hans都是小写。我发现写zh-Hans显示为繁体。另外,此时无法从本地上传图片,只能使用网络图片。可添加上传图片功能。
1)安装pillow库
pillow库是图片处理库,上传图片需要该库。执行pip命令安装:
pip install pillow
2)注册ckeditor_uploader应用
django-ckeditor将上传文件的功能迁移到ckeditor_uploader应用中,所以需要注册该应用。同样打开settings.py:
INSTALLED_APPS = [ # ... 'ckeditor', 'ckeditor_uploader', ]
3)配置settings
使用上传功能,需要设置上传位置。该文件是上传到media目录,所以也需要设置media。打开settings.py添加如下设置:
MEDIA_URL = '/media/' # 放在django项目根目录,同时也需要创建media文件夹 MEDIA_ROOT = os.path.join(BASE_DIR, 'media') CKEDITOR_UPLOAD_PATH = 'upload/'
当然,media设置根据你具体的项目设置,这里是提供参考。
4)配置上传url和media的访问
上传功能需要有地址可以请求,需要需要提供上传的url。打开全局的urls.py,添加设置到urlpatterns中:
path('ckeditor/', include('ckeditor_uploader.urls')),注意,这里我用的是django2.0。django1.x设置如下:
url(r'^ckeditor/', include('ckeditor_uploader.urls')),另外,上传的图片是到media中,不是在static中。我们还需要设置media可被访问,如下设置可用于开发中使用,若部署到服务器可用服务器软件设置:
from django.conf import settings from django.conf.urls.static import static urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
5)修改model
上面的RichTextField不可用于上传文件,需要修改model如下:
from django.db import models from ckeditor_uploader.fields import RichTextUploadingField class Blog(models.Model): title = models.CharField(max_length=50) content = RichTextUploadingField()
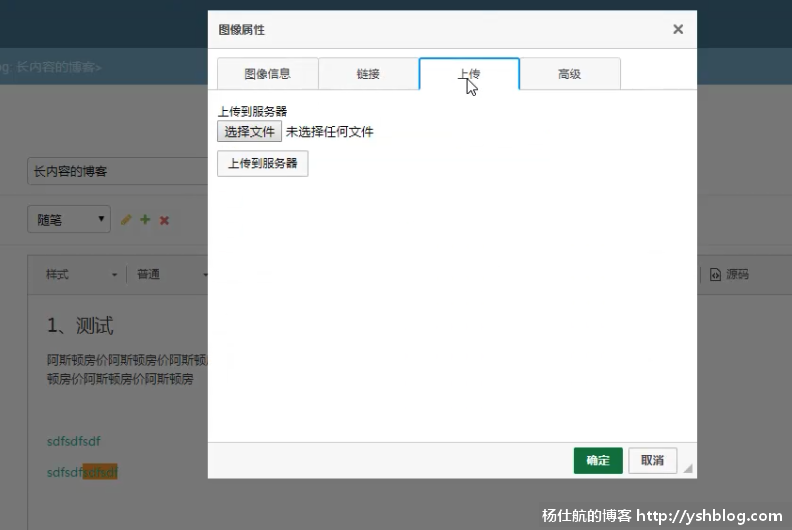
配置完成之后,重新刷新Blog admin后台编辑页面,点击上传图片按钮可看见上传功能:

到这里,可以愉快使用富文本编辑功能。其它具体配置和说明可见pypi。
另外,本篇博客有对应的视频教程:【Django2.0教程】17.博客后台富文本编辑 欢迎围观~~
prowerInJava
为什么我安装了django-ckeditor 还是在import 的时候报错:ModuleNotFoundError: No module named 'ckeditor' 我用 sudo pip3 install django-ckeditor 显示success 了,而且pip3 list 显示有这个 django-ckeditor 5.9.0 django-js-asset 1.2.2 我uninstall 后重装没用,电脑重启了也还是不行。
2020-08-18 23:42 回复
prowerInJava
知道问题处在哪了,mac os 默认的pip3 安装的包路径与python3 默认的site-packages路径不一致,修改path后OK了
2020-08-19 01:49 回复