关于本站
1、基于Django+Bootstrap开发
2、主要发表本人的技术原创博客
3、本站于 2015-12-01 开始建站
本来没有任何冲动写这个内容,由于这几天又有人问起,总结3种方法。
先看看这个问题是怎样的。通常多个div或li(也可其他元素)组成1个列表。给每个元素加个下边框,但最后一个元素加下边框不怎么美观,于是需求去掉最后一个元素的下边框。如下代码(简单的示例代码):
<html>
<head></head>
<body>
<ul>
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>
<style type="text/css">
ul{list-style-type: none;}
.item{
height: 3em;
line-height: 3em;
border-bottom:1px #ccc solid;
}
</style>
</body>
</html>如下效果:

这个也就是本文标题的题意。可以通过CSS,jQuery,后台模版代码等方法处理。
CSS3有个伪类:last-child可以获取最后个元素。加上如下的CSS代码:
.item{
height: 3em;
line-height: 3em;
border-bottom:1px #ccc solid;
}
.item:last-child{
border-bottom: none;
}这两个CSS设置还可以使用:not简写,提高代码的可读性:
.item{
height: 3em;
line-height: 3em;
}
.item:not(:last-child){
border-bottom:1px #ccc solid;
}实现效果如下:

当然,这个:last-child不是容易被驾驭。很容易导致里面的子元素也被设置同样的样式,而且这个是CSS3的样式,对旧浏览器兼容性不好。若你不考虑旧浏览器的话,尽管使用。
jQuery选择器可以快速获取到最后一个元素,给该元素加上一个class控制样式即可。修改代码如下:
<html>
<head>
<script src="http://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<ul>
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>
<style type="text/css">
ul{list-style-type: none;}
.item{
height: 3em;
line-height: 3em;
border-bottom:1px #ccc solid;
}
.item-last{
border-bottom: none;
}
</style>
<script type="text/javascript">
$(".item:last").addClass('item-last');
</script>
</body>
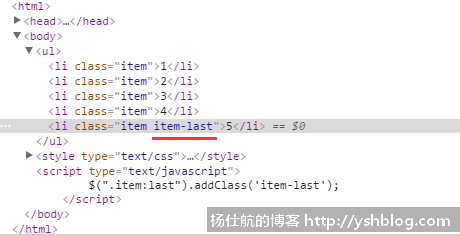
</html>在最后执行jQuery代码,给最后一个元素加上item-last类。item-last类在CSS中控制样式,不加上下边框。可以在浏览器按F12查看html代码,可看到最后1个li元素加上了item-last类:

jQuery方法好处很明显,兼容性高。
这个方法比较依赖后台,不同的后台开发语言有不同的方法。我以Django为例,Django遍历元素是使用for标签。如下代码遍历items变量得到li列表:
{% for item in items %}
<li class="item">item.text</li>
{% endfor %}Django模版标签在遍历过程中可以判断是否是最后一个元素:
{% for item in items %}
<li class="
item
{% if forloop.last %} item-last{% endif %}
">
item.text
</li>
{% endfor %}在li的class部分加上forloop判断是否是最后一个元素,若是最后1个,加上item-last类。注意item-last前面有个空格。
即可实现和前面jQuery的效果。
不过,我比较支持使用jQuery的方法,兼容性高且在前端实现。后台模版的方法是在后台服务器中执行,会消耗服务器部分资源。虽然消耗很少,但没必要。